JavaScript - Prototype
블로그를 시작하고 Front-end에 대해서 처음으로 글을 써본다.
이번 7월에 JavaScript Piscine을 대비해서 미리 공부하기위해 작성한다,
일단 Prototype이란 단어는 원형이라는 의미를 가지고있다. 이것을 프로그래밍에 대입해보면 뿌리라고 할 수도 있다.
JavaScript는 객체 지향언어라는 것은 다들 알고 있을 것이다. 그럼 왜 객체 지향언어를 사용하는 것일까?
내 생각에는 유지 및 보수의 용이성과 객체 재사용이 큰 이점이라고 생각한다.
결과적으로는 내가 원하는 물건을 잘게 쪼개 각 기능을 객체로 묶어서 사용하며 그것을 다른 객체들과 의존하지않게 사용하는 것이 최대 목표이다. 그래서 Prototype을 만든다.
Prototype에 대해서 구체적으로 알아보자.
일단 JavaScript는 프로토타입 객체 기반으로 구성된다. Class를 이용해 인스턴스를 생성해 사용하는 Java와는 다르다.
JavaScript는 프로토타입을 복사하여 이용하고 그것의 특성을 확장, 축소해나가며 사용하는 방식이다.
function A() {};
var B = new A();
console.log(B);
위의 내용은 new라는 연산자를 사용하여 B라는 객체를 생성했다.
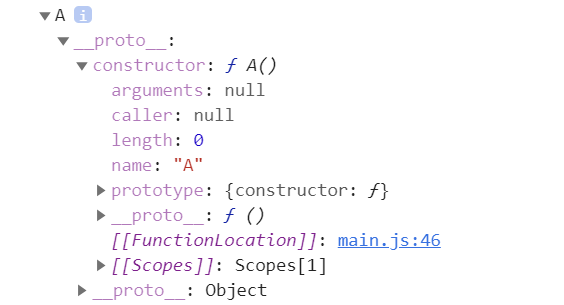
실제로는 B에는 아무것도 안들어가 있는 모습이다. 그러나 실제로 B객체를 찍어보면 아래와 같은 내용이 있다.

위의 사진에서 중요한 부분이 2개가 있다.
첫 번째는 __proto__ 부분이다. 이것은 실제로 B객체를 만들 때 사용되어진 Prototype을 의미한다.
두 번째는 constructor이다. 이것은 Prototype 객체의 원본 정보들을 담고있는 객체이다.
이것을 Prototype Link라고 부른다.
그리고 우리가 흔하게 아는 Prototype Property가 있다. 이것은 객체 원형이 아니다.
Link는 상위 객체에서 물려받은 객체의 프로토타입 정보, Property는 하위 객체로 물려 줄 속성들이라고 이해하면 된다.
아래의 예시를 확인 해보자.
function A(x) {
this.x = x;
};
var B = new A('hello');
console.log(B.x);
console.log(B.prototype.x);두 가지 경우의 결과는 어떻게 될까 ?
정답은 B.x 경우는 "hello", B.prototype.x는 "syntax error"가 나온다. 이유는 B는 새로 만들어진 객체이기 때문에 원본 객체에 접근하여 constructor를 바꿀 수 없다. 위의 그림에서도 확인했듯이 객체 B를 찍어보면 A가 가져있는 construct안에 객체의 멤버들이 들어있는 것을 확인 할 수 있다.
JavaScript로 코드를 짜면서 Prototype에 대하여 깊이있게 공부 한 적이 없었다. 그러나 이번을 기회로 Prototype의 개념이 잡히면서 다른 언어들과의 차이점에 대해 조금이나마 알 수 있는 시간이였다.