HTTP 헤더
이번 장을 마지막으로 HTTP포스팅을 마치겠다. 마지막은 헤더부분에 대하여 알아보자.
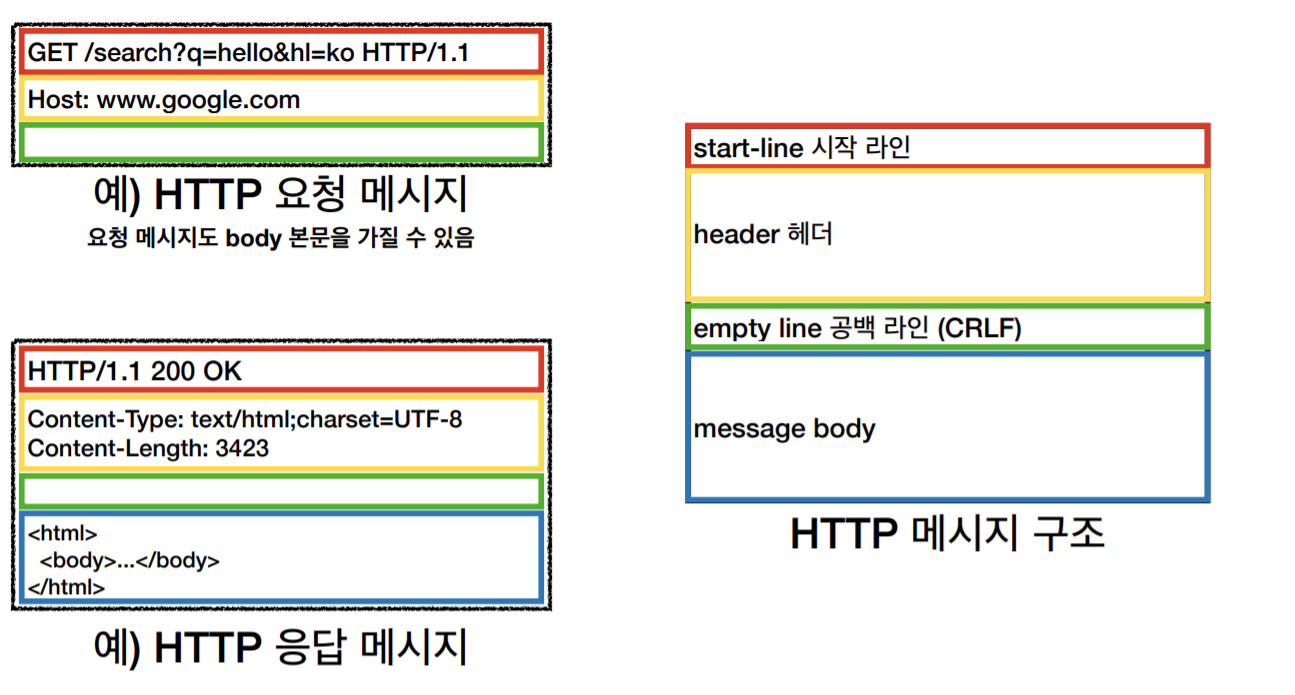
헤더 부분에는 각종 부가적인 정보들이 들어간다. HTTP통신의 부가적인 정보들이 들어가있다.

주요 내용으로는 Content, Date, Connection, Cache-Control, Pragma, Trailer등이 있다.
중요한 내용을 하나씩 살펴보자.
1. Content(요청, 응답 둘 다 사용)
Content-Type : 표현 데이터의 형식(application/json, image/png)
Content-Encoding : 표현 데이터의 압축방식(gzip, deflate)
Content-Language : 표현 데이터의 자연언어(ko, en, en-US)
Content-Length : 표현 데이터의 길이(바이트 단위)
2. Accept(요청만 사용)
Accept : 클라이언트가 선호하는 미디어 타입 전달
Accept-Charset : 클라이언트가 선호하는 문자 인코딩
Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
Accept-Language : 클라이언트가 선호하는 자연 언어
아래의 그림과 같이 원하는 언어를 서버로 보낸다. 서버가 만약 ko언어를 지원하지 않으면 우선순위를 정해서 보낸 다른 문자로 데이터를 준다.

3. Referer
이전 웹 페이지 주소.
현재 요청 된 페이지의 이전 웹 페이지 주소.
4. User-Agent
클라이언트의 애플리케이션 정보(웹 브라우저 정보).
5. Server
요청을 처리하는 ORIGINT서버의 소프트웨어 정보.
6. Host(요청사용)
요청한 호스트의 정보
7. Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
인증
1. Authorization : 클라이언트 인증 정보를 서버에 전달
2. WWW-Authenticate : 리소스 접근 시 필요한 정보 인증 방법
쿠키
- 쿠키의 배경
클라이언트가 POST(/login user:홍길동)을 서버로 보내고 이 상태를 계속 유지하고 싶은데 어떻게 할까?
요청마다 정보를 보내는 것은 보안 및 개발이 힘들어짐. 그래서 클라이언트에 저장소 쿠키를 만듬.
- 쿠키의 사용
아래의 그림과 같이 서버에서 "set-cookie"를 이용하여 user를 쿠키 디렉토리에 저장한다.
그리고 새로운 페이지를 요청 할 경우 클라이언트는 쿠키를 조회하여 서버에게 보낸다.

- 쿠키의 내용
예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
expires, max-age(쿠키의 생명주기), domain(쿠키 접근 도메인), Path(쿠키 접근 경로범위), Secure(쿠키 보안)
캐시
캐시는 서버에서 받는 용량이 큰 파일이나 이미지를 저장해놓는 공간이다.

이렇게 작동하고 60초 후면 어떻게 될까? 그러면 캐시에 생명주기가 다하게 된다. 이 때 효율적으로 사용 할 수 있는 방법이 검증헤더와 조건부 헤더이다.
그 전에 캐시와 쿠키는 어떻게 다른걸까? 둘 다 저장하는 건 똑같다.
쿠키는 용량이 작은 파일, 정보 등을 저장한다. 만료 기간이 다 되면 자동 삭제된다.
그러나 캐시는 용량이 큰 이미지, 파일 등을 저장한다. 만료 기간이 다 되도 재사용이 가능하다.
캐시에서 만료 된 것을 어떻게 가능하게 할까?
만료 후 다시 서버에 요청 할 경우 헤더에 캐시에 저장 되있던 Last-modified필드를 추가해서 요청하고 서버에서 검증하면 된다. 만약 변경되지 않았다면 304(Not Modified) 상태코드를 보내준다. 그렇게 다시 갱신된다.

두 번째 방법으로는 검증 헤더와 조건부 요청을 섞어서 요청한다.
If-Modified-Since 를 사용하여 수정 되었으면 200 OK와 파일을 보내고 아니면 304응답과 헤더부만 보낸다.
그러나 이러한 방법들은 날짜 기반이기 때문에 데이터가 같아도 시간만 다르면 다시 파일을 보내야한다.
이런 경우는 어떻게 할까?
바로 Entity-Tag를 이용한다. 캐시용 데이터에 고유한 이름을 붙인다. 데이터가 변경되면 엔티티 태그도 바뀐다.
그래서 단순하게 헤더 부분에 "aaaaaa"태그만 보내고 같은지 확인한다.
따라서 정리를 해보자면
1. 검증 헤더(Validator)
E-Tag, Last-Modified
2. 조건부 헤더
If-Match, If-None-Match, If-Modifed-Since.....
이렇게 HTTP의 헤더를 이용하여 클라이언트와 서버가 동작을 한다는 것을 알아봤다.
어떻게 보면 우리가 대화하듯이 이 둘도 HTTP통신으로 대화하는 느낌이 들었던 공부였다. HTTP에 대해서 깊이 알지는 못하지만 알아야 되는 필수 정보들은 어느정도 익숙해졌다. 컴퓨터는 알면 알수록 재밌고 신기한 녀석이다.