-
CORS(교차 출저 리소스 공유)Computer기본지식/Computer 2021. 9. 28. 09:05반응형
이번 포스팅은 흔히 겪는 CORS에 대한 내용입니다.
저도 URL Shortener App을 만들었을 때 @Crossorigin을 사용한 적이 있습니다.
그 떄는 CORS문제인지 모르고 그냥 허용 URL을 다 열어놔야겠다. 배포를 안 할 거니까 보안은 신경쓰지말자.
이런 생각으로 그냥 넘어갔습니다. 결국엔 또 이렇게 만나게 되네요..!
이번을 계기로 확실하고 짚고 넘어가겠습니다.
SOP(Same Origin Policy)
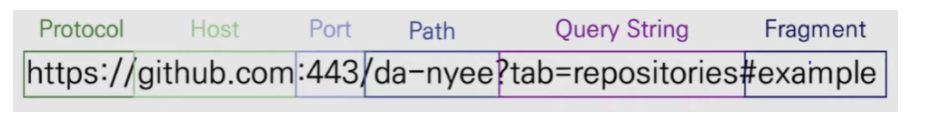
Protocol + Host + Port가 같아야 같은 출저라고 이야기합니다.
SOP는 다른 출저의 리소스를 사용하는 것에 제한하는 보안 방식을 이야기합니다.

이러한 SOP를 왜 사용하는 것을까요?
서버에서 악성 클라이언트를 막아주기 위해 Origin을 체크하여 사용자의 출저를 확인해 Cross Origin을 확인해줍니다.
그럼 사용하다가 다른 출저에서도 사용하고 싶을 경우 어떻게 해야할까요?
바로 "CORS(Cross Origin Resource Sharing)"을 사용합니다.
CORS(Cross Origin Resource Sharing)
교차 출저 리소스 공유는 추가 HTTP헤더를 사용하여 한 출저에서 실행 중인 웹 어플리케이션이 다른
출저의 선택한 자원에 접근 할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
어떠한 경우에 문제가 발생하냐면 백엔드 개발자와 프론트엔드 개발자 사이에서 문제가 발생합니다.
프론트엔드에서 API를 사용하기위해 요청을 보냈는데 서버는 CORS설정이 되어있지 않습니다.
그렇게되면 문제는 프론트에서 발생하는데 해결은 백엔드가 해야하는 상황이 발생합니다.
그래서 CORS에 대해서 잘 알지 못하면 협업하는 경우 힘들어 질 수 있습니다.
CORS 접근 요청
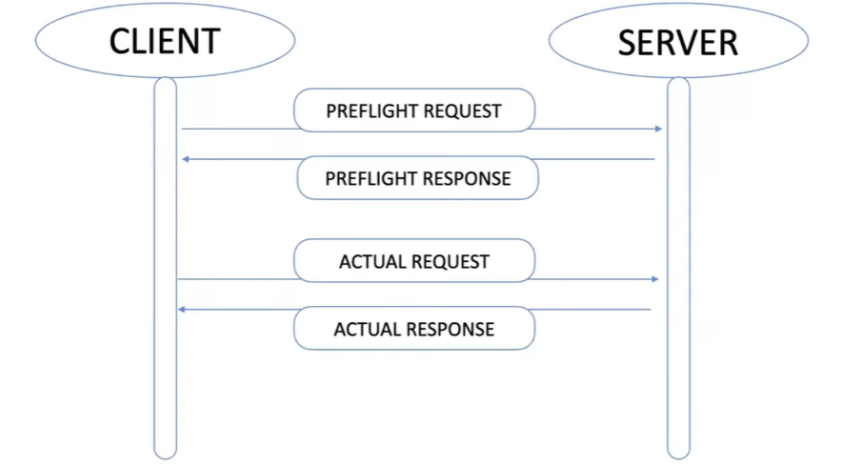
1. Preflight Request

Preflight요청은 사전 확인 작업이라고 생각하시면 됩니다. TCP통신과 같은 원리입니다.
Preflight요청에는 요청 출저(Origin), 사용 메서드, 추가 헤더 등이 포함되어 서버에 요청합니다.
서버는 만약 요청 출저를 확인하고 허용된다면 허용 출저를 보내줍니다.
그 외에도 허가 메서드, Preflight응답 캐시 시간 등 부가적인 정보가 들어있습니다.
그리고 주의해야하는 것은 항상 응답코드는 200대여야합니다.
왜냐하면 응답에 대한 요청이 중요한 것이 아니라 헤더 안의 허용 출저가 가장 중요하기 떄문입니다.
이러한 Preflight요청을 왜 하는지는 아래에 따로 설명해놓겠습니다.
2. Simple Request
Simple요청은 항상 일반적으로 하는 요청입니다. 요청 메소드는 GET, POST, HEAD 중 하나여야만합니다.
3. Credential Request
인증된 요청을 사용하는 방법입니다. 다른 출저 통신간의 보안을 조금 더 강화하고 싶을 경우 사용합니다.
3가지 옵션을 요청에 넣을 수 있습니다.
same-origin(같은 출저 요청만 인증 정보담기), include(모든 요청 인증 정보담기), omit(모든 요청 인증 정보담지않기)가 있습니다.
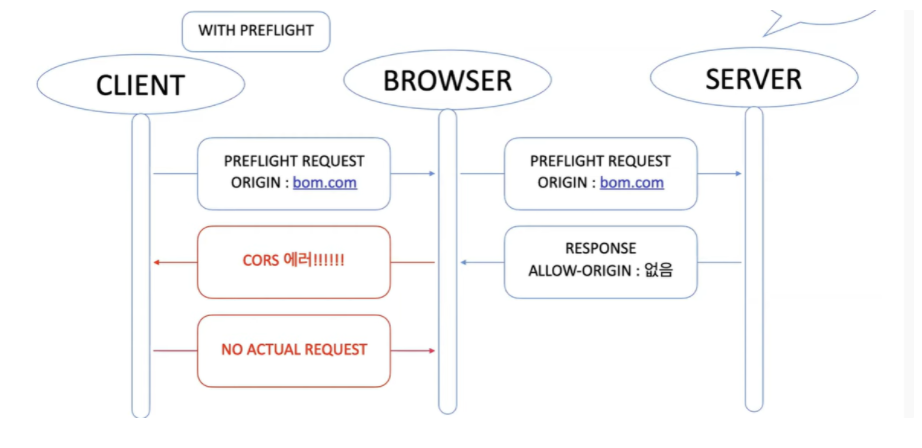
Preflight 요청이 필요한 이유
CORS를 모르는 서버를 위해서 필요합니다.
제일 큰 문제는 CORS를 서버가 알지 못하면 서버는 클라이언트의 모든 요청을 수행하게됩니다.
그렇게 서버에서 실행하고나서 CORS에러를 터트리면 의미가 없어집니다.
왜냐면 서버에서는 이미 모든 DB를 지울 수도 있고 업데이트 했기때문입니다.
그래서 아래의 그림과 같이 Preflight요청을 수행하고 메소드를 실행하게 합니다.

🗒️ CORS 문제 해결방안
1. 프론트 프록시 서버 설정
앞의 프론트 서버를 생성해주는 방법입니다. 이것은 프론트 단에서 처리해주는 것입니다.
아래와 같이 만들어준다면 브라우저를 속이면서 서버가 허용하는 출저로 요청을 보낼 수 있습니다.
클라이언트가 "/api"로 요청을 보낼 경우 프론트 서버는 target으로 요청을 보내게 됩니다.
module.exports = { Server: { proxy: { '/api': { target: 'https://api.jihun.com', changeOrigin: true, pathRewrite: { '^/api': '' }, }, } } }2. 헤더 설정해주기
백엔드 단에서 직접 헤더를 설정할 수 있습니다.
Access-Control-Allow-Origin : http://localhost:8080물론 "*"를 사용하면 모든 클라이언트 단의 요청에 대해서 허용한다는 뜻입니다.
Spring의 경우는 @CrossOrigin어노테이션을 이용하여 설정할 수 있습니다.
이렇게 CORS문제에 대해서 살펴보고 해결을 어떻게 해야하는지 확인했습니다.
처음 App을 설계할 때 프론트와 백엔드 엔지니어들이 미리 이 문제에 대해서 처리를 해놓으면 쉬운 문제가 될 수있습니다.
그러나 서버가 배포된 후 발견 될 경우 혼란을 가져올 수 있는 문제이기도 합니다.
이 부분을 공부하면서 미리미리 서버단에서 처리해야겠다는 생각이듭니다.
반응형'Computer기본지식 > Computer' 카테고리의 다른 글
리눅스 메모리 관리 (0) 2021.09.27 리눅스 파일 시스템 (0) 2021.09.25 WAS vs 웹 서버 (0) 2021.09.17 네트워크 보안 (0) 2021.09.15 Process와 Thread (0) 2021.09.14