-
Node.js기초 - 1 (동적 웹 만들기, FILE READ)Back-end/Node.js 2021. 4. 20. 22:19반응형
오늘은 원래라면 MySQL과 Node.js연동하는 수업을 들으려고 했지만,,, MySQL때문에 아침시간 전체를 날렸지만 해결하지 못했다,, ㅠㅠㅠ Mac북을 사야하는데 비싸서 살짝 두렵쓰,, 그래도 Node.js만이라도 공부했다!!

Node.js 구조 Node.js는 위의 구조와 같이 되어있다. 처음에는 Node.js 홈페이지에서 runtime을 설치하고 실행하면 된다!! 설치하고 난 후 cmd로 들어가서 javascript를 작성하여 서버를 작동시킬 수 있다. 그렇게 하여 자바스크립트 기반의 서버를 형성하고 Node.js 기반의 App을 만들 수 있다!!!
서버 작동 명령은 "node 파일명" 이다.
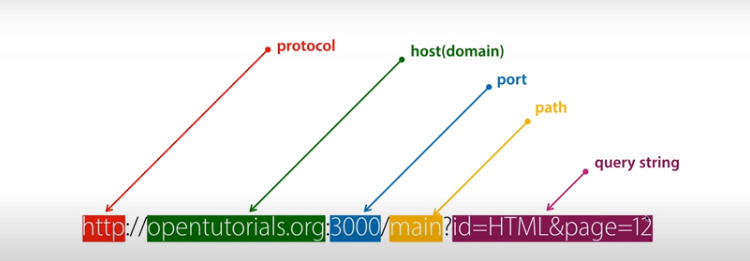
그리고 본격적으로 들어가기 전 URL형식을 간단하게 알고가자.

Protocol : 통신규칙.
Host : 페이지의 이름
Port : 컴퓨터 내의 포트번호(기본으로 80)
Path : 어디 디렉토리에 어떤 파일인지 명시
Query string : 어떤 데이터를 가져올 것인지(html파일을 무수히 안 만들어도 되는 이유)
처음으로 왜 정적이 아닌 동적으로 APP을 만들어야 될까라는 의문을 가지자. 왜냐하면 나중에 어떤 APP이 1억 개의 HTML파일로 구성이 되있다고 하면 서버에서 HTML파일을 받아오는 것 자체가 부하가 많이 걸릴 것이다. 그래서 우린 URL을 이용하여 동적인 웹을 구성하는 방법에 대해 알아보자.
- URL MODULE을 활용하여 동적인 웹 만들기

EXAMPLE => 설명 : 위의 queryData에는 객체가 담겨있는데 그 객체는 우리가 URL뒤에 /?id=HTML 붙이면
{id : HTML}이라는 객체로 반환된다. 그래서 .id를 붙여 쓰고 싶은 곳에 쓴다.
=> 결과 : 많은 데이터들을 query string을 이용하여 .html파일을 만들지 않고도 불러 쓸 수 있는 장점 !!
두 번째로는 파일을 읽어들여 긴 데이터나 태그들(P태그)을 쉽게 불러올 수 있게 해보자.
- File 읽기

fs의 문법 위의 코드는 파일을 읽어들이는 방법이다. sample.txt가 있는 디렉토리에서 실행해야 한다. 상위 디렉토리 실행하면 다음과 같은 메세지가 뜬다.(undefined) 그리고 console.log부분에 우리가 넣을 html파일을 넣고 data를 집어넣는다.
오늘의 Node.js 끝!
반응형'Back-end > Node.js' 카테고리의 다른 글
Node.js기초 - 2 (간단한 LOGIN구현) (0) 2021.04.22